
上一篇文章我们讲述了 EasyMABuilder 中的自定义模板,它是对构件组合的封装,和构件一样是组织 UI 界面结构的可复用单元。
而在低代码平台中,除了组织基本的 UI 界面结构外,还有一项重要的工作是维护和管理数据,特别是来自远端的异步数据、或者动态变更的状态数据。
对此,EasyMABuilder 提供了 Context 和 State 两种数据管理方式。
01 Context
Context 在 EasyMABuilder 中用于管理全局的状态数据,在一个路由页面的生命周期中有效,其数据的初始化可以来自异步的远端请求的结果,也可以是静态声明的,这些数据可以在构件的属性或事件中引用,另一方面,它的值可以在页面的交互过程中按需动态更新,同时引用了相关数据的构件的属性也可以实时地获得更新。
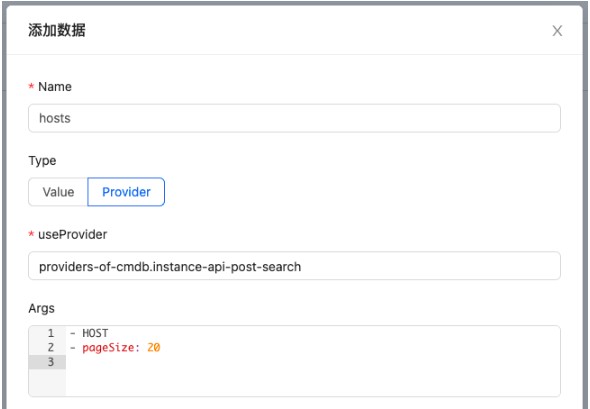
例如,假设我们的页面需要一个显示主机列表的表格,该数据来自 CMDB 中的主机模型,我们可以在页面中声明一个 Context 数据:


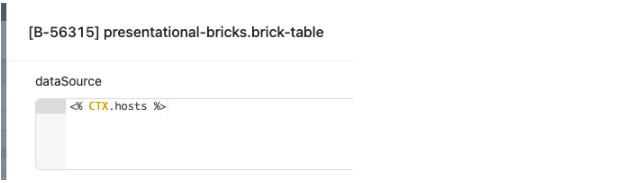
然后在该页面的构件中就可以通过表达式来引用这些数据,例如赋值给表格的数据源属性:

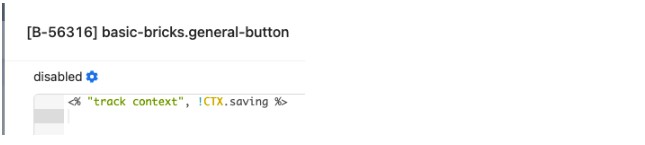
另一方面,该状态数据可以在界面的交互过程中按需更新,例如通过某个特定事件来更改其状态数据。假设我们页面中有一个按钮,点击它将保存当前表单中的数据,同时我们希望点击它后立即禁用它,以防止连续点击发生,并在请求完成后恢复按钮状态。我们可以先定义一个 saving 的状态数据,并赋值给按钮的 disabled 属性:

注意我们使用了逗号表达式并前置了字符串 "track context",它提示系统在相关数据变更时自动同步该属性。
接着,我们为按钮添加一个点击事件,并使用 context.replace 的动作,将 CTX.saving 更新为 true:

最后在请求完成的事件中设置回调动作,将 CTX.saving 重新设置为 false。
这样在我们的页面中,点击该按钮后,系统就会自动禁用它,直到请求完成再将按钮状态恢复。
除了上述基本的能力外,Context 还支持对请求返回的数据进行转换、请求的参数来自其他的 Context 等等。
02 State
State 的能力和 Context 几乎完全一致,不同的是,Context 的作用域是整个页面、是全局的,而上一篇文章我们讲到了自定义模板,同一个模板在页面中可能有多个实例,如果直接使用 Context,则多个实例间的数据会互相影响,另外,使用全局的 Context 也会破坏模板的封装,削弱应用的可维护性,并带来潜在的问题。
因此 State 正是为了解决这个问题,它用于管理自定义模板内的数据,其作用域是模板的实例,多个模板实例之间的数据互相隔离,同时,在能力上完全与 Context 对等。State 与 Context 的区别有点像 JavaScript 中的 let/const 与 var。

上文中我们多次使用了「表达式」,和无代码平台不同,低代码平台为了能解决更丰富的应用场景、满足更个性化的需求,仍然离不开代码的编写,包括简单的逻辑计算和数据加工处理,而对于高阶开发者搭建更复杂的应用时,甚至需要不逊色于专业代码的开发体验,对此 EasyMABuilder 提供了对应的代码开发能力。
Copyright © 2002-2023 CBB资讯网 版权所有 备案号 京ICP备13026531号 文章出自互联网,如有侵权请告知,我们将及时处理。邮箱:xtworld2022@126.com